Movable Type(MT)のスタティックパブリッシングとダイナミックパブリッシングにおけるコードの読み込まれ方の違い~その2ー自分用覚書
August 13, 2012
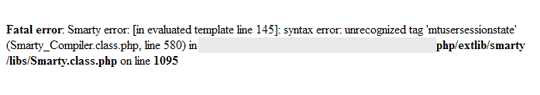
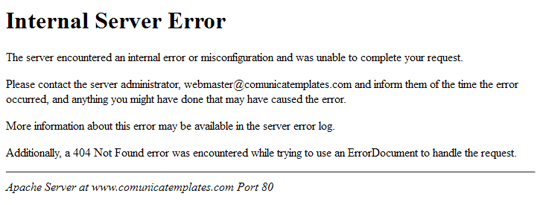
前回の「Movable Type(MT)のスタティックパブリッシングとダイナミックパブリッシングにおけるコードの読み込まれ方の違い~その1ー自分用覚書」では、表面的に明らかに出てきたエラーを2点ご紹介しました。その後、更にサイトを検証していきますと、5点ほど表示がおかしな点が見つかりました。(MT5.14にてです。)
1)タグクラウドのリンクをクリックすると、エラー「ブログ(ID:children)をロードできません。」が出てくる。
2)カテゴリアーカイブのページに居る時、サイドナビゲーションにあるブログの最新記事のタイトルとリンクが表示されず、日付は出てくるが何故か全てその日の日付になっている。
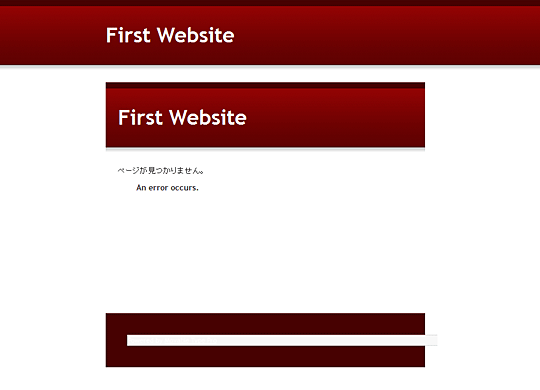
3)カテゴリアーカイブのページとウェブページに居る時、アイテムが表示されない。
4)ウェブページに居る時、サイドナビゲーションにあるブログの最新記事のタイトルがブログの最新記事のものではなく、そのブログに属するウェブページの最新記事になっている、が、それぞれのタイトルのリンク先は全て今居るウェブページへのリンク先になっている。
5)サイドナビゲーションにあるウェブページのところで、指定したシークレットタグを充てたウェブページのタイトルとリンクは表示しないようにしているのに、なぜかそのシークレットタグが付いたウェブページのタイトルとリンクを表示してしまう。
これらの現象を1つずつ確認していき、5点中3点を解決することが出来ました。
まずは、解決できた3件について。
2)カテゴリアーカイブのページに居る時、サイドナビゲーションにあるブログの最新記事のタイトルとリンクが表示されず、日付は出てくるが何故か全てその日の日付になっている。
3)カテゴリアーカイブのページとウェブページに居る時、アイテムが表示されない。
4)ウェブページに居る時、サイドナビゲーションにあるブログの最新記事のタイトルがブログの最新記事のものではなく、そのブログに属するウェブページの最新記事になっている、が、それぞれのタイトルのリンク先は全て今居るウェブページへのリンク先になっている。
これらのいずれも下記のコードの書き方が影響していました。
<MTArchiveList lastn="5">
これを下記のようにしたら良くなりました。
<MTArchiveList lastn="5" archive_type="Individual">
具体的にarchive_typeを指定してあげないと、ダイナミックパブリッシング下ではアーカイブのタイプを認識できないようです。
また、解決していない1)と5)について。
1)については、下記のコードを指定していたのですが、
<MTTags type="entry" top="20" include_blogs="children">
どうも、この include_blogs="children"(siblingsでも同じ症状)が読み込めていないようです。childrenの代わりにブログのIDを直接記入すると大丈夫でした。
5)については、下記のコードを指定していたのですが、
<MTPages no_folder="1" tag="NOT @freearea_side">
どうもこの「NOT」が効いていないようで、@freearea_sideを表示したくないのに、このシークレットタグが付いたウェブページが表示されてしまう結果となっていました。逆にこの@freearea_sideがついていないウェブページは表示されませんでした。本当はこちらを表示したかったのですけれど。。
ということで、1)と5)については、タグ自体の不具合ということで、Movable Typeさんに不具合の報告を行いました。次は、MT5.2のベータ版の方で確認しようと思います。
う~、なかなか先に進めないです~。気合~~~。