console.logを使ってChromeで変数の値を確認する
February 11, 2015
jQueryで、JavaScriptの時のように変数の値を確認できるようなものには何があるのだろう?と調べたところ、console.logを使って、Chromeブラウザにおいてキーボードの「F12」を押す事で、console画面が表示され、内容を確認できるということを知りました。例えば、以下のような感じで使えます。
(※注意:<>は全角にしています。)
<script type="text/javascript">
var logo_text_height = $('#header .header-main .logo-text').height();
var text_info_height = $('#header .header-main .text-info').height();
console.log('logo_text_height:' + logo_text_height);
console.log('text_info_height:' + text_info_height);
</script>
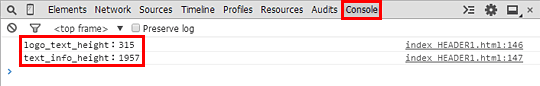
htmlページをChromeで開き、キーボードで「F12」を押します。すると、以下の画像のような感じで右側の方にconsoleが表示されているのでそれをクリックすると、確かめたいログの値がチェックできます。

- ブログトップページへ
- 次の記事: 「ちょっとコーディングのややこしそうなものが出てくると・・」
- 前の記事: 「jQueryで2つの要素の高さを取得し、比較して、高い方をその要素の高さとするー自分用覚書」
- 過去記事一覧アーカイブへ
最新記事
- MTで検索タイムアウトが発生した場合
- MT7で新しいサイトを作るとき (自分用覚書)
- MT テーマのエクスポート時にファイルも選択する際、ファイル内に文字化けファイルがあるとエラー(自分用覚書)
- もしかして半身浴のお陰?花粉症の症状が出ません
- Hiromi: The Trio Project featuring Anthony Jackson
- Juneuary Weather 一気に寒く
- ローズガーデン at Burnaby Mountan
- やっとPRカード申請書を郵送
- きんぴらいなり寿司
- PRカードの更新・・!
- 今日の風景
- 5年前のちょうどこの時間帯に
- もうすぐ新年!
- ビクトリア北でM4.8の地震
- 中抜き化が進みつつある