ulとolの6階層までの確率(組み合わせ)を考える
August 7, 2014
ulとolをウェブページや記事の本文内に記載しても、きちんとcss表示がなされるようにcssを用意しています。当初は第三階層まで準備できていれば大丈夫かな、と思っていましたが、念のため、第六階層まで用意しておく事にしました。
ulとolは各々入れ子にする事が出来るので(以下のように)、第六階層まで確率を考えねばなりません。
(例)
<ul>
<li>第一階層。ここはul。</li>
<li>第一階層。ここはul。
<ol>
<li>第二階層。ここはol。
<ul>
<li>第三階層。ここはul。</li>
<li>第三階層。ここはul。</li>
</ul>
</li>
</ol>
</li>
</ul>
初めは第四階層まで自力で確率のパターンを考えていましたが、第三階層までは簡単で、第四階層も15パターンまで作成できたのですが、あと1パターンがどうしても分からず、夫に尋ねたところ、インターネットでそういうパターンを出してくれる計算機を使っては?とネットで検索してくれて、コンビネーションも出してくれるサイトに出会いました。
こちらがそのサイトです「Combinations and Permutations Calculator」。ちなみに、permutationって何でしょう?と意味がわからなかったので調べたところ、「permutation(s) and combination(s) 順列と組み合わせ.」という意味でした。

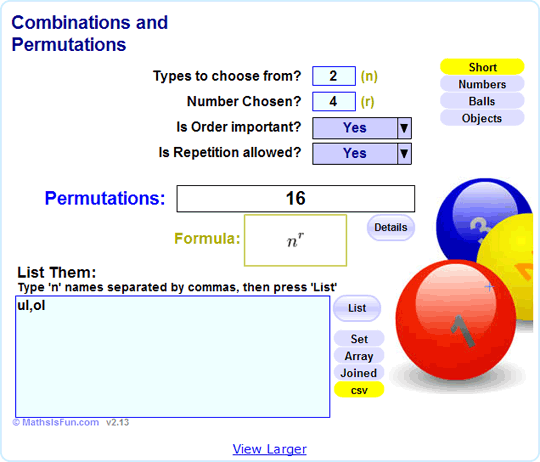
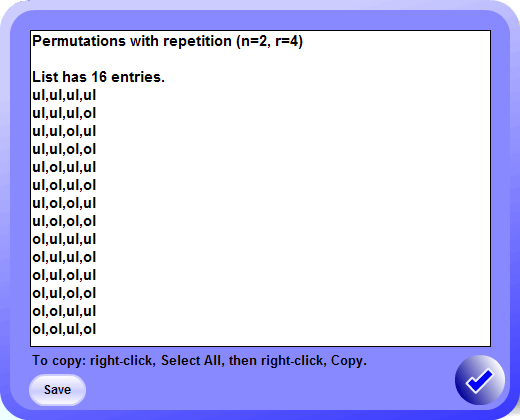
早速この計算機を使ってみました。ページの右側に「Short」や「Numbers」とあるので、今回は「Short」を選び、「Types to choose from?」の所でulとol用に「2」を入力し、「Number Chosen?」で第四階層を調べたかったので「4」を入力し、「Is Order Important?」で「Yes」、「Is Repetition allowed?」で「Yes」、すると、Permutationsの所に「16」と出てくるので、16パターンの組み合わせがある事がわかります。そして、組み合わせの具体的なリストを知りたいですので、「List Them」のところに「ul, ol」と入力し、テキストエリアの右側にある「csv」をクリックして、上にある「List」をクリックすると、以下の画像のようなポップアップウィンドウが出てくるので、テキストにカーソルをあて、「Ctrol」+「A」で全てを選択し、自分のエディターにペイスト(貼り付け)、で一件落着となりました。

今回は第六階層までの組み合わせパターンを知りたかったので、こちらのサイト様には大変感謝でした。自力ではとても時間が掛かっていたことでしょう・・。と言いますか、無理だったでしょう・・。ありがたいことです。m(_ _)m
最新記事
- MTで検索タイムアウトが発生した場合
- MT7で新しいサイトを作るとき (自分用覚書)
- MT テーマのエクスポート時にファイルも選択する際、ファイル内に文字化けファイルがあるとエラー(自分用覚書)
- もしかして半身浴のお陰?花粉症の症状が出ません
- Hiromi: The Trio Project featuring Anthony Jackson
- Juneuary Weather 一気に寒く
- ローズガーデン at Burnaby Mountan
- やっとPRカード申請書を郵送
- きんぴらいなり寿司
- PRカードの更新・・!
- 今日の風景
- 5年前のちょうどこの時間帯に
- もうすぐ新年!
- ビクトリア北でM4.8の地震
- 中抜き化が進みつつある